Styles, Classes, and Stylesheets
Detailed Explanation
Related Links: Editing Basics | Getting StartedOverview | Styles | Classes
Overview
If you wanted to change the overall appearance of a Web page, one of the most powerful ways to do so is with a style sheet. A style sheet is made up of style rules that tell an Internet browser how to present a Web page. Once you have created a style, you would designate a class. You can apply styles to your class using the Style Editor and then you would assign that class to your component.
Back to the Top of the Page
Styles
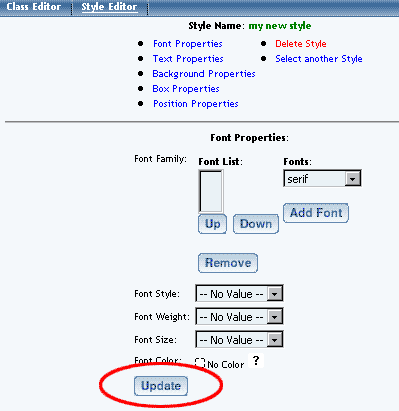
Styles designate rules for Internet browsers to read when a Web site visitor arrives at your Web site. You can apply such styles such as font properties...

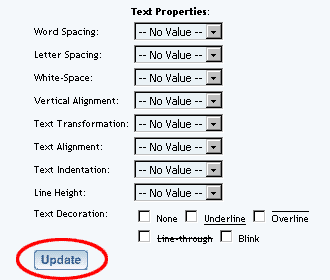
..., text properties...

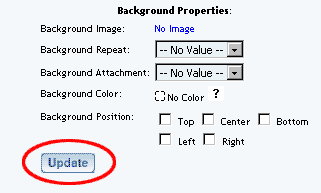
..., background properties...

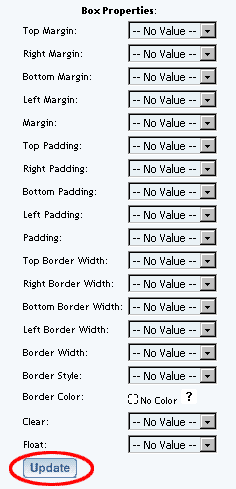
..., box properties...

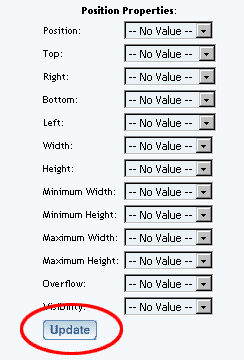
..., and position properties.

These styles can be added to the 3.0 software by using the Style Editor. From the Administration home page, click on the blue text of your sitename to go to the Website Editor. At the bottom of the list of your Web pages, click on the link "Edit Style Sheet".
So, for example, you could tell the browser to always display all text content as red instead of the default color. This will work if all of the text components have the same style (that is, all of the text components must have the same class). Make a change once to the style and the whole look of your website has been changed.
Back to the Top of the Page
Classes
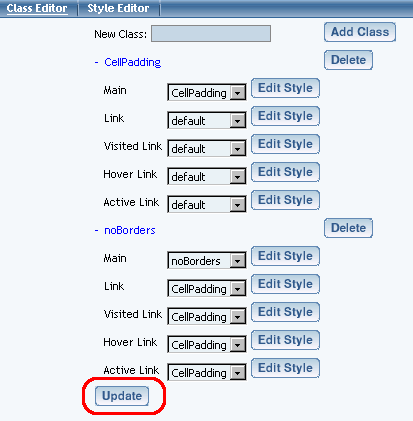
The 3.0 software allows you to designate a class to a component so that you can apply many styles at the same time. You can manage your classes by using the Class Editor. Your styles should have been created prior to this applying a class, but if you did not, you can come back to apply the styles to the class.

So, for example, if you wanted to have text wrap around an image you would designate a class called "text wrap left". You would have also needed to have a style already created, in which the style has a Box Properties of "float" is set to "right" (yes, that is correct - since this class and style will be applied to an image, the image will be aligned to the right and the text will be wrapping on the left) [to see more on how to wrap text, click here]. The style would be applied to the class under the drop-down menu for "Main".
Back to the Previous Page